3 Which of the Following Is True About Ng-app Directive
Bng-model directive creates a model variable which can be used with the html page and within. The ng-app directive is used to initialize the AngularJS application.
All of the above.

. The ng-model directive is used for _____. C - Both of the above. If the given expression in ng-show attribute is true then the HTML element will display otherwise it.
Yes we use data-ng- instead of ng- if we want to make your page HTML valid. The ng-app directive designates the root element of the application and is typically placed near the root element of the page - eg. It initializes the AngularJS framework automatically.
Ng-init directive initializes an AngularJS Application data. The ng-app directive is added to our div tag to indicate that this application is an angularjs application. Ng-app directive It defines the root element.
Embed HTML pages within a HTML page using ng-include directive Embed JS files within a HTML page using ng-include directive Both of the above None of the above. A ng-app directive defines and links an AngularJS application to HTML. The ng-init directive is used to initialize the application data.
56 rows Directives are special attributes starting with ng- prefix. B ng-app directive indicates the start of the application. This directive defines the model that is variable to be used in AngularJS.
Ng-model directive binds the values of AngularJS application data to HTML input controls. Which of the following is true about ng-include directive. You can only have one ng-app directive in your HTML document.
This directive is used to put values to the variables to be used in the application. Because we have defined this application as an angularjs application we can now make use of the angularjs functionality. It also indicate the start of the application.
AngularJS expressions bind AngularJS data to HTML the same way as the _________ directive. These AngularJS MCQs are written for beginners as well as advanced. AngularJS expressions are written using.
A - ng-model directive binds the values of AngularJS application data to HTML input controls. The ng-app directive is a starting point of AngularJS Application. Ng-repeat This directive repeats HTML elements for each item in a collection.
D None of these. Ang-model directive binds the values of AngularJS application data to HTML input controls. The ng-init directive initializes application data.
C Both of these above. B - ng-model directive creates a model variable which can be used with the html page. AngularJS framework will first check for ng-app directive in a HTML document after the entire document is loaded and if ng-app is found it bootstraps itself and compiles the HTML template.
B - ng-model directive creates a model. None of the above. None of the above.
The ng-model directive binds the value of HTML controls input select textarea to application data. If multiple ng-app directives appear the first one will be used. 11Which of the following is true about ng-model directive.
The ng-show Directive in AngluarJS is used to show or hide the specified HTML element. A - ng-model directive binds the values of AngularJS application data to HTML input controls. The ng-init directive initializes an AngularJS application data.
Ng-model This directive defines the model that is variable to be used in AngularJS. The ng-app directive tells AngularJS that this is the root element of the AngularJS application. C is the correct option.
D None of the above. Ng-init directive is used to put values to. Which of the following is true about ng-model directive.
None of the above. Line 5-Include all the dependencies like jquery angular-js and appjs fileLine 12-Use ng-repeat directive to get one name from names array at a time and display itOutput. Two-way data binding.
You can only have one ng-app directive in your HTML document. Ng-init directive is used to put values to the variables to be used in the application. The ng-app directive initializes an AngularJS application.
Ng-init directive initializes an AngularJS Application data. Binding view to controller. Note that the ng-app directive can be applied to any tag so it can also be put in the body tag as well.
The ng-model directive binds the value of HTML controls input select textarea to application data and the ng-hide directive is used to hide or show the HTML elements. The ng-app directive tells AngularJS that this is the root element of the AngularJS application. All AngularJS applications must have a root element.
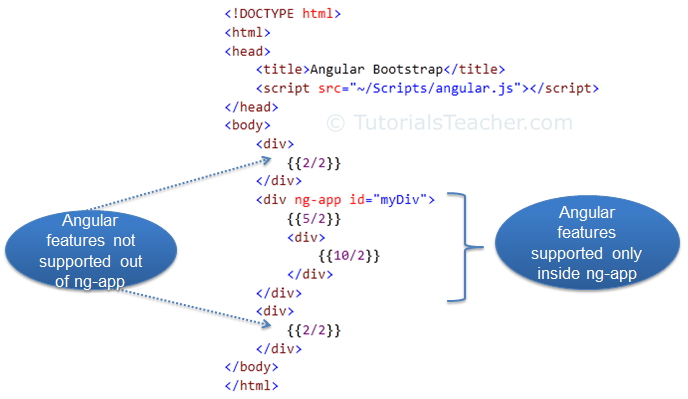
This directive repeats html elements for each item in a collection. B - ng-app directive indicates the start of the application. Ng-app directive gives a developer the freedom to make the entire application as an Angular app writing ng-app on the html element or only a specific part of the application such as writing ng-app only on a particular divcontainer When we talk about ng-app directive we sure need to discuss about Modules as well.
C Both of the above. The AngularJS framework will only process the DOM elements and its. Which of the following is true about ng-init directive.
On the or tagsYou can only have one ng-app directive in your HTML documentIt is also used to load various AngularJS modules in AngularJS Application. Ng-model directive creates a model variable which can be used with the html page and within the container control having ng-app directive. B ng-app directive indicates the start of the application.
Both of the above. Ng init this directive initializes application data. A ng-app directive defines and links an AngularJS application to HTML.
Q 16 - Which of the following is true about ng-model directive. All AngularJS applications must have a root element. Both of the above.
Which of the following is true about ng-app directive. Which of the following directive is used to initialize an angular app. The ng-init directive evaluates the given expression s and can add.
AngularJS is a JavaScript-based open-source front-end web framework for developing single-page applications. A module is a container for different parts of. Which of the following is true about ng-init directive.
A - ng-app directive defines and links an AngularJS application to HTML. This directive initializes application data. Explanationng-app directive defines and links an AngularJS application to HTML.
Q 16 - Which of the following is true about ng-model directive. D - None of the above. Following are the most common directives.
If more than one ng-app directive appears the first appearance will be used. It is maintained mainly by Google and a community of individuals and corporations. This section contains AngularJS Multiple-Choice Questions with Answers.
AngularJS directives are extended HTML attributes with the prefix ng-. Ng-init This directive initializes application data. This directive starts an AngularJS Application.
A ouble braces like.

Custom Directives In Angularjs How To Create Examples

Commonly Used Built In Directives In Angular By Nivetha Maran Ngconf Medium


No comments for "3 Which of the Following Is True About Ng-app Directive"
Post a Comment